-
[WizSched] 설정 기록Front-End/Project 2023. 12. 15. 02:04
🍀 목차
Issues, Templates
Projects
default branch 변경
Vite Template을 활용하여 React+TS 세팅
ESLint 설정
Prettier 설정
Tailwind CSS 설치
postcss.config.js
tailwind.config.js
tsconfig.json프로젝트 요약
- Google APIs를 활용한 프로젝트
Issues, Templates

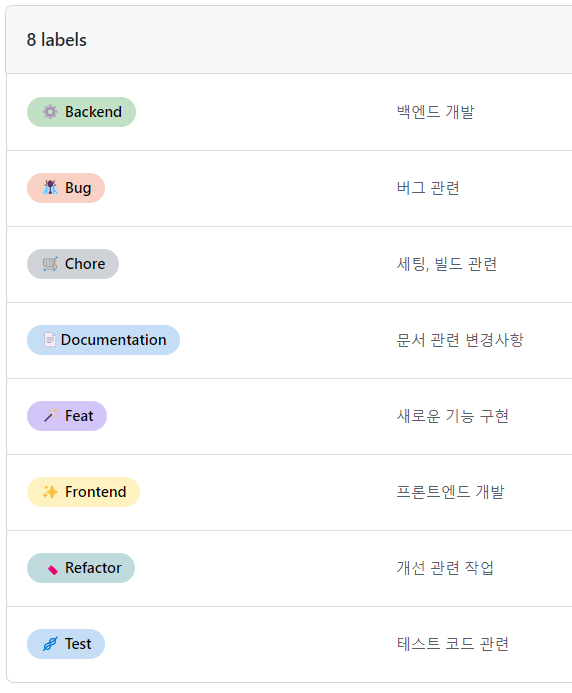
개선에 대한 고민만 담은 라벨 추가(예정)

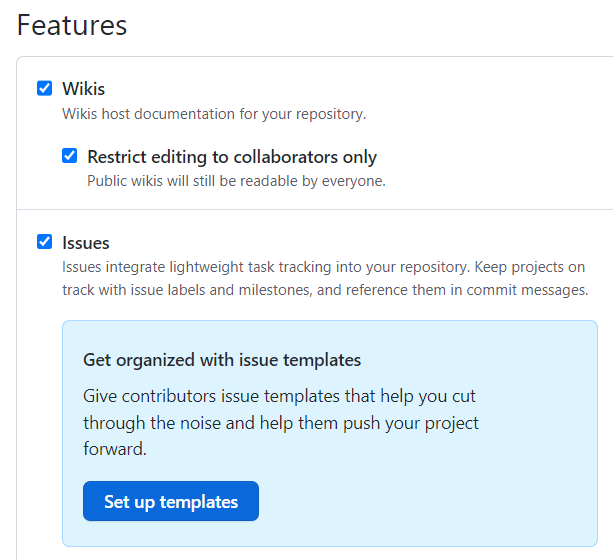
setting안의 Features Issue 템플릿을 등록하여 이슈 등록 시 편하게 만든다.

개인 프로젝트기에 매번 Assignees는 나이고, Feat 관련 이슈는 Labels를 매번 Feat으로 붙여줘야 할 테니 default로 바꿔주었다.
비슷하게 Bug, Refector, 기타 작업을 위한 템플릿도 만들어주었다.

추가로 PULL_REQUEST_TEMPLATE.md도 추가한다.
Projects

워크플로우 기능으로 몇 가지 자동화가 가능한 것 같아서, 설정해 주었다.

- Item added to project : issue, pull request 생성 시 Set value로 설정한 Status로 변경(ex. Backlog)
- Item reopened : issue, pull request 재 오픈시, Set value로 설정한 Status로 변경
- Item closed : issue, pull request closed 시 Set value로 설정한 Status로 변경
- Code changes requested : pull request에 코드 변경을 요청하는 리뷰가 있으면.
- Code review approved : pull request approved시.
- Pull request merged : pull request merged가 되면.
- Auto-archive items : 지정된 행동을 한 issue, pull request를 아카이빙 한다.
- Auto-add to project : 지정된 repository의 지정 행동을 한 경우 project에 추가한다.
default branch 변경
main -> develop으로 default branch를 변경해 준다.

분기 게시 클릭 
settings 
develop으로 update 해준다.

Branch protection rule에 리뷰 필수도 설정해 준다.
Merge시 branch 삭제도 자동으로 설정해 준다.
Vite Template을 활용하여 React+TS 세팅
// 참고 : https://vitejs.dev/guide/ yarn create vite frontend // 입력 후 React + TS 선택ESLint 설정
Vite 템플릿을 사용하여 설치하면 ESLint가 기본적으로 설치되어 있다.
ESLint의 특징
- 문제를 찾고(Find Problems),
- 자동으로 고쳐주고(Fix Automatically),
- 개발자 커스텀(Customize)이 가능하다.
//.eslintrc.cjs module.exports = { root: true, env: { browser: true, es2020: true }, extends: [ 'eslint:recommended', 'plugin:@typescript-eslint/recommended', 'plugin:react-hooks/recommended', ], ignorePatterns: ['dist', '.eslintrc.cjs'], parser: '@typescript-eslint/parser', plugins: ['react-refresh'], rules: { 'react-refresh/only-export-components': [ 'warn', { allowConstantExport: true }, ], }, }- parser : ESLint의 파서를 지정한다.
- parserOptions : 자바스크립트의 버전, 모듈 사용 여부를 설정할 수 있다.
- extends : 플러그인의 권장 규칙이나 확장 설정을 넣어준다. airbnb의 eslint를 따르고 싶다면 "airbnb-base"를 넣어준다던가의 설정.
- env : 사전 정의된 전역 변수 사용을 정의한다. browser, node, jest 등의 전역 변수들이 있다. (참고)
- rules : extends와 plugins에 대한 세부 설정을 변경하는 코드를 넣는다.
0또는off으로 주면 에러 검출 X,1또는warn은 경고,2또는error는 에러로 알려준다. - plugins : html, import, react 등의 플러그인을 넣어준다. (
eslint-plugin-의 접두사는 생략함.) - globals : 전역 변수를 넣는다. ESLint는 기본적으로 전역변수를 에러로 처리한다.
습관적으로 console.log을 작성해서 확인하는 버릇이 있어서 주의를 주기 위해 no-console을 rules에 추가해 주었다. 백틱을 제외하고 홑따옴표만 허용하도록 한다. 세미콜론도 항상 붙이도록 했다.
// 추가 rules: { 'react-refresh/only-export-components': [ 'warn', { allowConstantExport: true }, ], semi: ['error', 'always'], 'no-console': 'warn', quotes: ['error', 'single', { allowTemplateLiterals: true }], },yarn lint위 커맨드 입력 시 현재 ESLint 설정을 지키지 않은 파일과 rules에 대한 경고가 나온다.

Prettier 설정
yarn add prettier -D프로젝트 루트 폴더 위치에
.prettierrc파일을 생성한다.원하는 옵션들을 작성한다.
{ //홑따옴표 사용 "singleQuote": true, //구문 끝 세미콜론 출력 "semi": true, //후행 쉼표(객체나 배열 원소 혹은 key-value의 맨 뒤에도 쉼표 붙이기) 사용 "trailingComma": "all", "printWidth": 100, "tabWidth": 2, //객체 괄호 공백 삽입 "bracketSpacing": true, //화살표 함수 매개 변수를 괄호로 감싸기 "arrowParens": "always", //OS에 따른 코드라인 끝 처리 방식 사용 "endOfLine": "auto" }+)
eslint-config-prettier사용시- eslint-config-prettier : ESLint 설정 중 Prettier와 충돌하는 부분을 비활성화한다.
eslint-config-prettier을 확인하면 eslintrc파일의 extends에 prettier을 추가하되 오버라이드할 수 있게 마지막에 작성하라고 한다.
extends: [ // 생략 'prettier' ],VSCode 사용 시 저장 후 반영을 위해
setting.json을 확인한다. ESLint, Prettier 익스텐션도 설치해 준다.{ //setting.json에 작성 ... "editor.formatOnSave": true, "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "editor.defaultFormatter": "esbenp.prettier-vscode", ... }Tailwind CSS 설치
공식문서를 참고하였다.
왜 PostCSS를 같이 깔아주는지 궁금증이 생겨서 찾아보니 크로스 브라우징을 대응해 주기 때문이라고 한다. CSS 속성 중
transition,animation,flex속성의 경우 벤더 프리픽스를 붙이게 된다. 이는 익스플로러, 크롬, 파이어폭스, 사파리, 오페라 등의 웹 브라우저가 새로운 실험적 기능을 제공할 때 이전 버전의 웹 브라우저에게 알려주는 역할을 한다. 따라서 해당 기능이 아직 포함되어 있지 않은 이전 버전의 웹 브라우저에서도 그 기능을 사용할 수 있게 해 준다. 익스플로러의 경우는-ms-, 크롬/사파리(같은 웹킷 계열 브라우저)는-webkit-, 파이어폭스는-moz-, 오페라는-o-벤더 프리픽스를 사용한다. 하지만 이런 벤더 프리픽스를 개발자가 직접 하나하나 붙여주는 것은 꽤 번거로운 일이다. 그래서 AutoPrefixer를 사용하면 자동으로 CSS 속성 중 벤더 프리픽스가 필요할 경우 붙여주는 것. 그리고 AutoPrefixer는 PostCSS의 Plugin 중 하나이다.yarn add -D tailwindcss postcss autoprefixernpx tailwindcss init -p # tailwind.config.js, postcss.config.js가 만들어진다.postcss.config.js
커스텀 파서나 기본 설정을 작성하는 파일이다. 사용하고자 하는 플러그인도 이 파일에서 추가해 준다. 다만, 주의점이 있다면 플러그인은 순서의 영향을 받는다는 점. 탑다운(위-> 아래) 방식으로 실행된다. 적용 순서는 대부분 해당 플러그인의 Readme.md를 확인하면 된다. tailwindCSS와 autoprefixer를 설치했으니 공식문서와 똑같이 만들어졌다.
module.exports = { plugins: { tailwindcss: {}, autoprefixer: {}, }, }tailwind.config.js
tailwind 설정 파일이다. 커스텀 width, color 등 theme 수정도 이 파일에서 가능하다. tailwind는 그냥 사용 시 용량이 굉장히 크기 때문에 (3MB가 넘는다.) content 플러그인을 내장하고 있다. (기존의 purge 플러그인과 같다.)
content는 tailwindcss를 사용할 템플릿 파일들의 위치를 추가한다. 문서 내용에서 broad patterns를 사용하는 것을 피하라고 한다(
./**/*.{html,js}). 보다 명확하게 작성해야 한다(프로젝트 파일 구조가 정해지면 템플릿이 만들어질 폴더를 명확히 작성).module.exports = { content: ['./src/**/*.{html,js,jsx,ts,tsx}'], theme: { extend: {}, }, plugins: [], };그 외 공식문서를 따라 하였다.

테스트 tsconfig.json
TypeScript(TS)는 JavaScript(JS)의 슈퍼셋 언어(JS를 포함한 +α)로 컴파일 과정에서 JS로의 변환(transpile)이 필요하다. tsconfig.json 파일은 transpile 과정에서 필요한 각종 컴파일러 옵션들을 설정하는 파일이다.
{ "compilerOptions": { "target": "ES2020", /* 컴파일 후 변환된 목표 ECMAScript version */ "useDefineForClassFields": true, /* target이 ES2022 or higher이면 default true */ "lib": ["ES2020", "DOM", "DOM.Iterable"], /* 컴파일 과정에 사용될 라이브러리 파일 */ "module": "ESNext", /* 모듈 형식, 어떤 import문을 사용할 건지 설정 */ "skipLibCheck": true, /* 정의 파일 타입 확인을 건너뜀. 정확도를 희생하며 컴파일 시간은 절약. */ /* 추가로 작성한 2줄 */ "declaration": true, /* 컴파일 시 .d.ts 파일도 함께 생성한다. */ "incremental": true, /* 증분 컴파일 설정 */ /* Bundler mode */ "moduleResolution": "bundler", /* 모듈 해석 방법 설정 */ "allowImportingTsExtensions": true, /* true시 .ts, .tsx같은 확장자를 사용하며 가져옴 */ "resolveJsonModule": true, /* .json 확장자를 사용하여 모듈을 가져올 수 있음 */ "isolatedModules": true, /* 각 파일을 분리된 모듈로 트랜스파일 */ "noEmit": true, /* 결과파일을 내보내는가? */ "jsx": "react-jsx", /* react, react-jsx등의 옵션이 있다. JSX구문을 내보내는 방법을 제어한다. */ /* Linting */ "strict": true, /* 엄격한 타입 확인, true 권장 */ "noUnusedLocals": true, /* 사용하지 않는 지역변수기 있으면 에러 */ "noUnusedParameters": true, /* 사용하지 않는 함수 파라미터 있으면 에러 */ "noFallthroughCasesInSwitch": true /* switch문의 문제발생시 에러 */ }, "include": ["src"], "references": [{ "path": "./tsconfig.node.json" }] }링크에 들어가서 궁금한 옵션을 검색 후 찾아보면 편하다.
any라는 타입으로 의도치 않게 추론될 경우 에러를 띄워주는 설정인
noImplicitAny와null,undefined타입에 이상한 조작을 하면 에러를 띄워주는 설정strictNullChecks은 strict 옵션이 true일 경우 자동으로 true로 된다. 밑에 strict를 true로 할 경우 같이 활성화되는 것들을 정리했다.noImplicitAnynoImplicitThis함수 내부에서 this를 직접적으로 사용할 수 없도록 만든다. 첫번째 인자로 this를 전달해야 한다. (전달하지 않으면 any 타입으로 된다.) alwaysStrict모든 파일에 use strict를 상단에 배치한다. strictBindCallApply비활성화 시 apply 사용시 타입 체킹이 불가능하다. strictNullChecksstrictFunctionTypes일반적 Sub Type 관계가 함수 인자에서는 반대로 적용된다.
B가 A를 포함할 때 B는 A의 Sub Type이 되는데, 함수에서는 한 인자를 처리하는 작은 단위의 함수가 더 많은 인자를 처리하는 함수에 대입될 수 있기 때문이다. 이변성을 반공변으로 바꾸준다는 뜻인데 단어가 어렵다...strictPropertyInitializationES6의 class를 위한 옵션이다. property에 초기값을 할당하거나 생성자에 초기값을 할당하도록 강제한다. "declaration": true, /* 컴파일 시 .d.ts 파일도 함께 생성한다. */해당 속성으로 생성되는. d.ts파일로 사용자는 정의된 타입 정보를 활용하여 라이브러리를 사용할 수도 있다.
"incremental": true, /* 증분 컴파일 설정 */증분 컴파일은 컴파일 속도를 높이는 데 도움을 주는 옵션이다. 전체 대상이 아닌 변경 부분만 컴파일하여 컴파일타임을 줄인다.
vite로 프로젝트를 생성하니 tsconfig.node.json 파일도 생성되었는데, Node.js 환경에 특화된 추가 옵션을 설정하는데 사용된다고 한다. 확장이나 재정의하여 Node.js 환경에 맞게 설정하려면 선택적으로 사용한다.
