-
[GitHub] LeetHub를 이용한 LeetCode 연동 폴더 설정Tools/Git 2024. 1. 2. 19:23
🍀 목차
LeetHub 설치
문제
연동 폴더 설정
결과 확인LeetHub 설치
LeetHub는 해외 알고리즘 사이트인 LeetCode에서 해결한 문제를 자동으로 GitHub Repository에 commit & push 해주는 크롬 확장 프로그램이다.

확장 프로그램을 설치한다. Chrome 웹 스토어에서 LeetHub를 검색한 후, 리스트에서 골라 설치해 주면 된다. v2는 추천항목, v3는 가장 최신에 등록된 플러그인이었는데, v3는 v2를 fork 하여 업데이트한 버전이라 되어있어 v3를 설치해 주었다.
문제

확장 프로그램을 활성화 시킨 후, GitHub 인증을 거치면 존재하거나 새로 만들 Repository name을 입력해 연동시킬 수 있다.
그런데 나의 경우 알고리즘 문제 풀이를
TIL>Problem-Solving>...에 관리하고 있는데, 가장 상위인 TIL만 연동이 되는 상황이 발생했다. 이미 관리하고 있는 폴더가 있음에도 TIL에 별도로 LeetCode 폴더가 생기는 게 불편할 것 같아 자료를 찾아보게 되었다.연동 폴더 설정
해당 블로그 글을 참고하였다. 설치할 LeetHub의 GitHub주소로 가 내 Repository로 fork 한다.


fork 된 Repository를 local로 clone 해준다.
명령어는
git clone https://github.com/[내ID]/[Repository name].git이다.
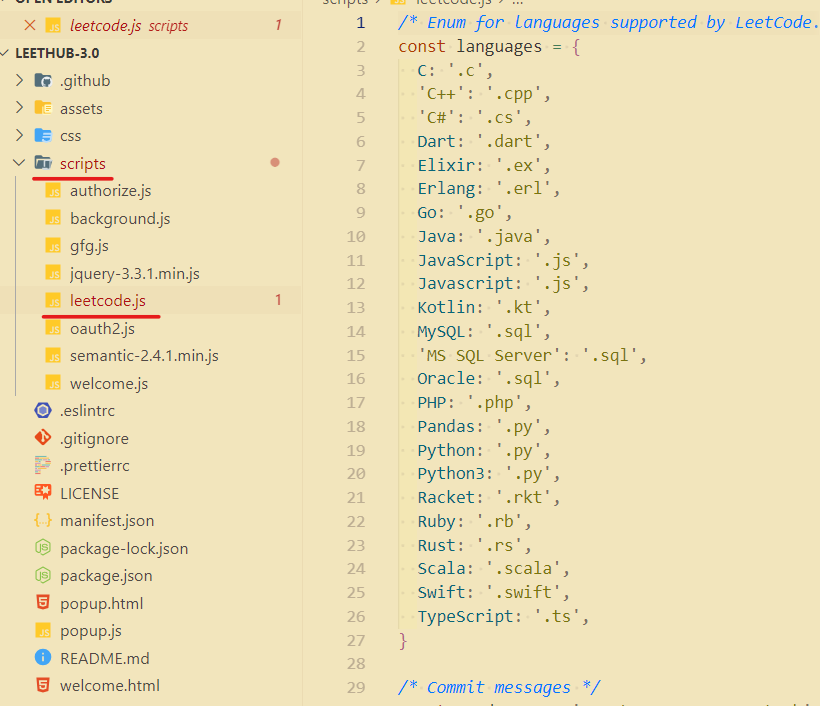
clone 된 폴더로 들어가
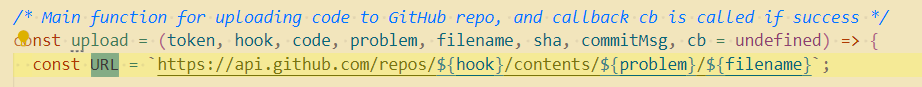
scripts > leetcode.js파일을 열어준다.해당 파일에서 URL로 검색하거나 api.github.com을 검색한 후, 아래 코드를 찾아준다(v3의 경우 2개의 결과가 나왔음).

나의 경우는 가장 상위의 폴더인 TIL 밑 Problem-Solving안에 LeetCode 폴더를 만들어 관리를 하고 싶으므로 아래와 같이 수정했다. (TIL는 사이트를 통해 hook으로 연동될 Repository기에 작성하지 않는다.)


다시 확장 프로그램을 들어간 후, 개발자 모드를 활성화시킨다. 그 후,
압축해제된 확장 프로그램을 로드합니다.를 클릭 후, clone 한 local LeetHub 폴더를 연결해 준다. 새롭게 LeetHub가 등록되고, 기존 LeetHub는 비활성화시켜주면 헷갈리지 않는다.
다시 사이트를 들어가 Repositoy를 연동시킨다. 가장 상위의 Repository만 연결되므로 TIL를 넣어준다.
결과 확인
LeetCode에서 문제를 푼 후, 테스트 케이스를 모두 통과한 코드를 submit 했지만,
계속 commit & push가 되지 않아 old version으로 바꿔주니 정상적으로 반영되었다.

Try new version부분에 old version이라 써있을 것이다. old version으로 바꿔준다. 
바꿔준 후 submit하면 잘 연동된다. 폴더 안에 들어가 보면...

원하는 대로 LeetCode안에 관리되고 있다!
Commit 내용이 무슨 뜻인지 궁금했다.
Runtime: 145 ms, faster than 11.92% of JavaScript online submissions for Problem Name.
런타임 속도는 전체 제출의 11.92% 보다 빠르고
Memory Usage: 44.4 MB, less than 12.08% of JavaScript online submissions for Problem Name.
메모리 효율은 12.08%이다.런타임 속도는 숫자가 낮을 수록 빠르고, 메모리 효율은 높을 수록 좋다. 다만 채점할 때마다 달라져서 크게 문제가 있는 것이 아니라면 많이 신경쓸 필요는 없어보인다.참고자료
